Oqtane Themes Developer Guide
Oqtane Themes are extensions to customize the look and feel of your Oqtane website. This guide will help you get started with creating and using themes in Oqtane.
What is a Theme?
A theme is a collection of files that define the look and feel of your website. Themes can include CSS, JavaScript, images, and other assets that are used to style your website.
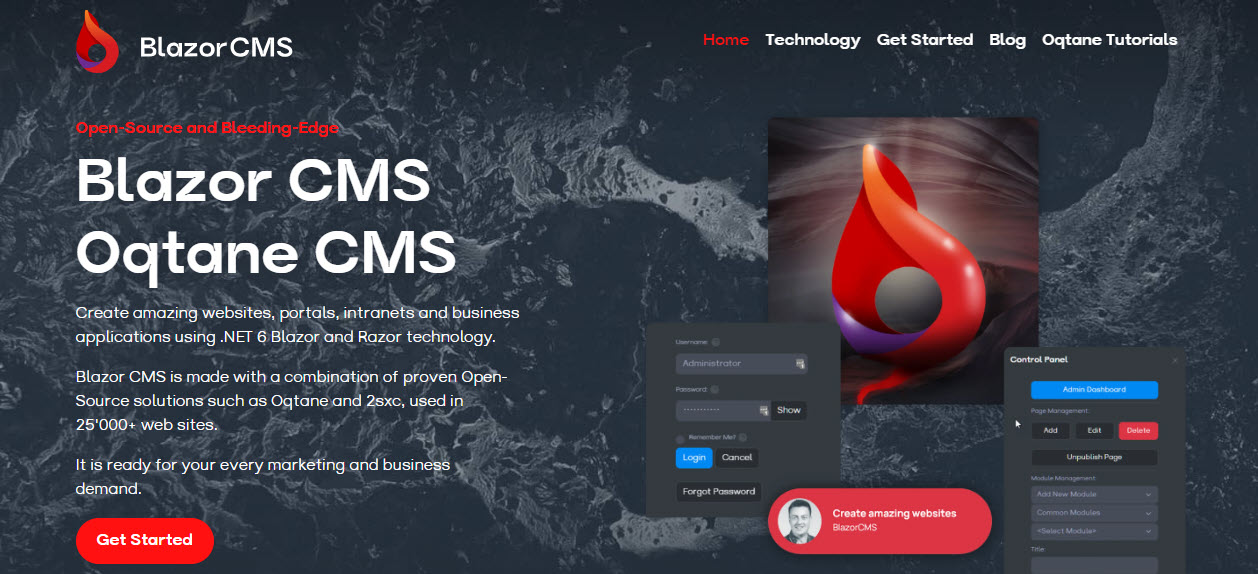
Since Oqtane is based on .net and Blazor, themes are built using Blazor components and these are compiled into a DLL that is loaded by the Oqtane framework. Here's an example:

In this example, the theme controls:
- Placement, size and styling of the logo - as well as how it changes in responsive scenarios.
- The layout of the main menu, including the dropdowns.
- The layout of the footer, including the social media links.
- Font sizes and colors for various headings and normal text.
Next Steps
Tip
Before diving too deep into themes, make sure you understand the basics of Extensions.
Read about:
- Learn to generate a new theme
- Parts of an Oqtane Theme
- Theme Build, Distribute and Install
- Theme Code Explained
- Theme Solution Explained
Tasks to complete these guides
The following topics should be covered as soon as possible (help wanted!)
- How to customize an existing theme
- How to uninstall a theme
- How to update a theme
- How to create a theme from scratch
- How to publish a theme in the Marketplace
- Guidance for assets / resources
- Guidance for render modes and edge cases / SSR .net 8.0
- Guidance for responsive design
- Guidance for accessibility
- Guidance for performance & SEO
- Best Practices for assets - especially JS/CSS
- Some guidance on CSS variables / Bootstrap 5.3 conventions

Daniel Mettler, @iJungleboy [MS MVP, Oqtane Core Team]
Content Management Expert, Chief Architect of 2sxc and cre8magic.
Forged in the jungles of Indonesia, lives in Switzerland , loves Oqtane 🩸 & 2sxc 💜.
LinkedIn | Discord: @iJungleboy | Twitter: @iJungleboy | Github: @iJungleboy