Working With Modules Overview
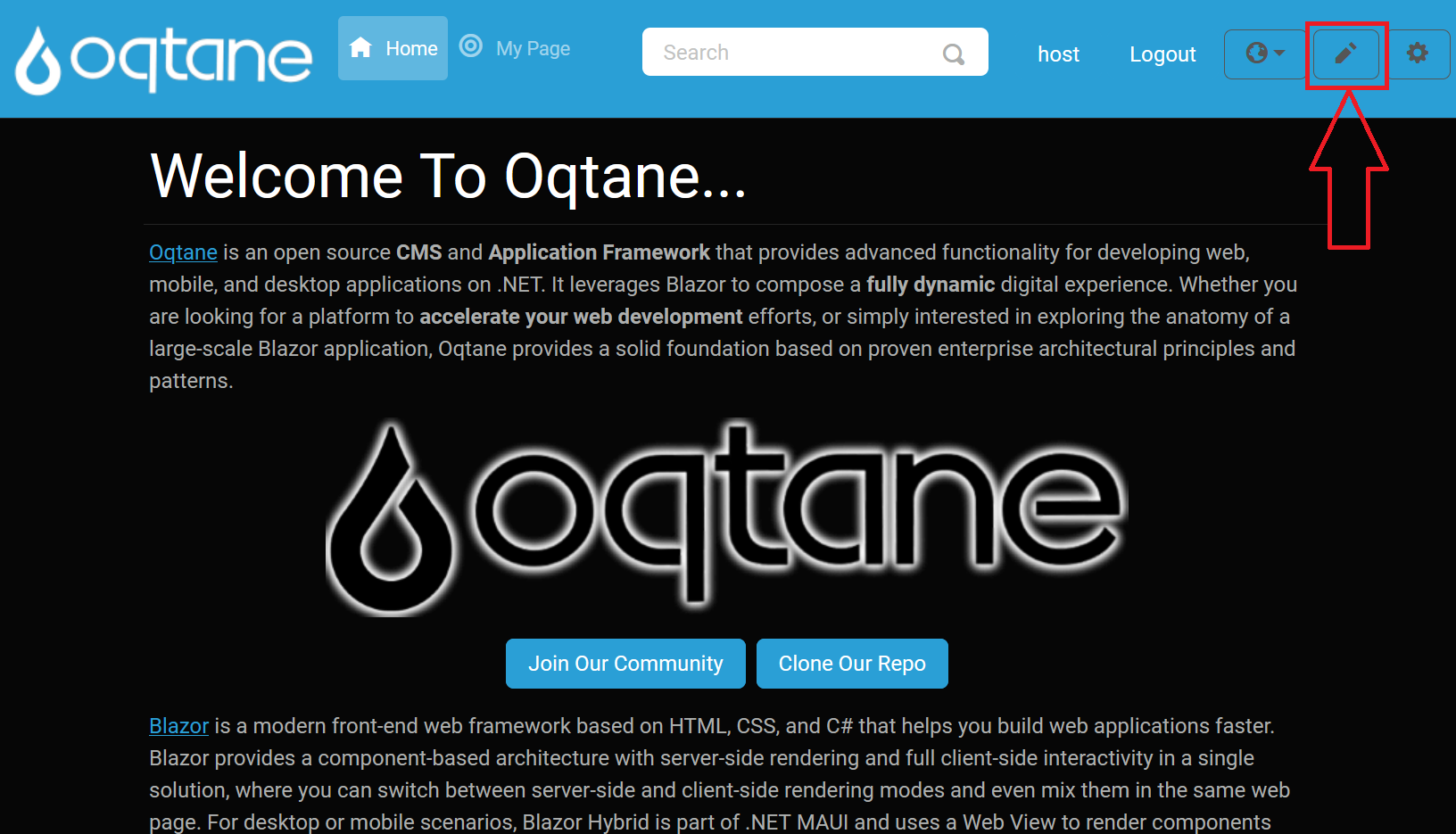
In order to access a module's settings, you must be in the content editor. To get into the editor, simply click over the pencil icon top-right corner of the page. This puts you into the edit mode where you will see small white arrows in the top-right corner of every module on the page. These small arrows at the top left corners of each module allow you to move the module on the page, access the module's settings, edit the module, delete the module, and access any specific functionality related to the module.

Once in Edit mode you will notice that Oqtane uses a very user-friendly and intuitive approach to managing content. Whenever you want to edit content in Oqtane, you go to the location where the content resides and edit it right there in place.
Moving Modules
Once a module is on the page, you can move its location again if needed. All that is needed is to enter the content editor by clicking on the pencil icon in the top right hand side with editing permission on a certain page. And then selecting the small downward pointing arrow in the top left of the module to do a variety of things to it, including:
- Move to Top: Moves the modules to the top of the page to be the first module displayed.
- Move Up: Moves the module up to be above the module above it.
- Move Down: Move the module down below the module beneath it.
- Move to Bottom: Moves the module to the bottom of the page, below all other modules. If the page has the layout for multiple panes, which will allows for three center rows and a top and bottom row that can have content inserted into them, then there will be additional options available which are:
- Move to Top Pane: Moves the module to the content pane at the top of the page.
- Move to Left Pane: Moves the module to the left-most column.
- Move to Right Pane: Moves the module to the right-most column.
- Move to Content Pane: Moves the module to the central column.
- Move to Bottom Pane: Moves the module to the pane at the bottom of the page.

Cody, @thabaum [Oqtane Core Team]
Passionate about Oqtane!
Github: @thabaum